[WordPress]サイトアイコン(Favicon)をつける
サイトアイコンをつけました。
簡単に手順を書いておきます。
- 画像の準備
用意するアイコン画像は512×512以上の画像ファイルです。pngがよいかと思います。 - サイトへ設定
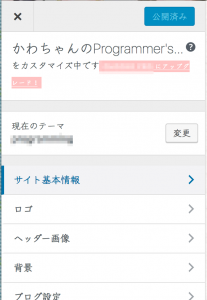
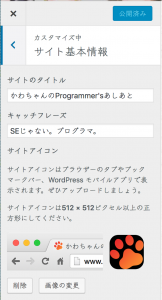
[外観] – [カスタマイズ] – [サイト基本情報] – [サイトアイコン]


 →
→ 
画像は、メディアライブラリにアップロードしたものを選択する形になります。(「画像を選択」にてメディアライブラリが開きます)
以上。超簡単な説明。
以前はfavicon.icoという名前(もちろん、ico形式のファイル)で16×16とか32×32とかのサイズで準備して、FTP等でアップロードして(WordPressのメディアのアップロードでもできなくはなかった?)、その上で [外観] – [テーマの編集]からヘッダの部分にコードを追加するという数ステップの手間がありましたが、随分と手軽にできるようになりました。
まず、ico形式のファイルを準備しなくていいというのがかなりハードルが低くなっていいですね。たったこれだけの手間なんでぜひ設定しておきたいところです。
アイコン作成はちょっとという方はフリー素材から選んでみるとか:フリーアイコン素材に関する紹介サイト
使用する際は利用条件等確認の上使用してくださいね。

ディスカッション
コメント一覧
まだ、コメントがありません